Axure入门案例系列 -- 穿梭框案例
发布时间:2020-08-17
已阅:102
穿梭框组件是前端框架中常见的一种数据选择方式,可以动态可视化的展示数据的归属。
准备
- Axure 8(或Axure 9)软件已安装。
- 掌握基本的软件使用。
- 熟悉中继器。
本教程知识点
- 选项组:选中效果互斥。
- 中继器函数。
详细教程
本教程源文件提供了通过全局变量传参和局部变量传参的两种方式实现。
本文以局部变量传参进行实现(相对简单易懂,且方便后期成为组件复用)。
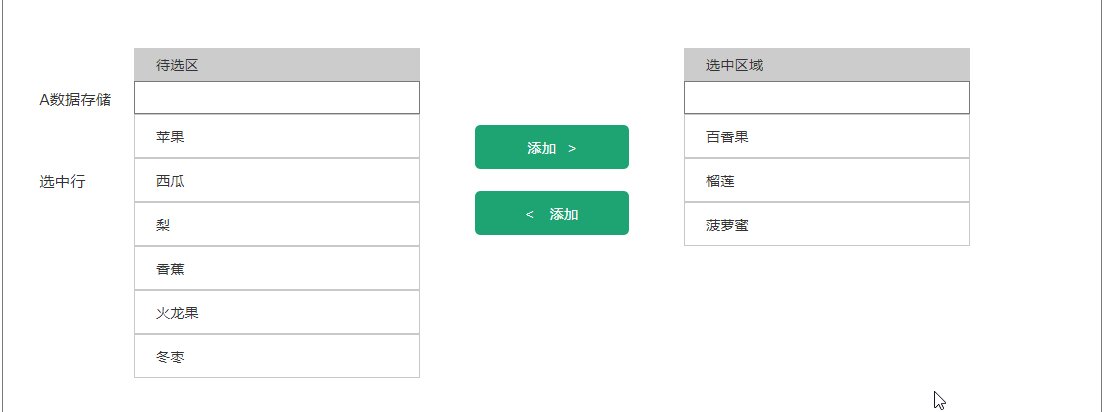
功能
可以选择待选区域数据添加至选中区域,同时可将选中区域数据移除(恢复至待选区域)。
制作方式
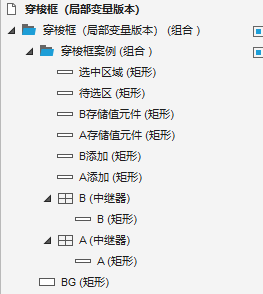
1、搭建基础的框架
- 中继器两个:
- A:待选数据展示区
- B:选中数据展示区
- 添加按钮两个:
- A添加:选中--待选
- B添加:待选--选中

2、制作A、B中继器赋值。
- A中继器赋值:在中继器的每项加载时,设置中继器中的矩形A的文本为中继器数据列表A中的数据。
- B中继器赋值:在中继器的每项加载时,设置中继器中的矩形B的文本为中继器数据列表B中的数据。


3、制作双中继器只存在一个选中效果。
选项组:主要用于选中效果的互斥。举例:设置A存在选中效果、B存在选中效果。如果不A、B设置为一个选项组时,A、B均可进行选中。如果设置为选项组时,A、B只能选中一个。
- 首先进行A、B中继器制作内容选中效果。
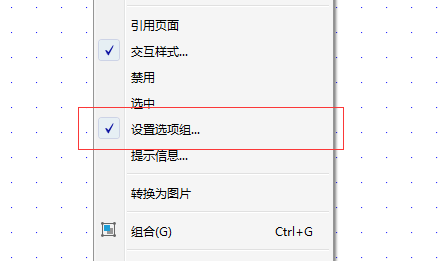
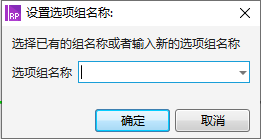
- 创建选项组,并配置A、B中继器内容为同一选项组。(基于Axure 8举例)


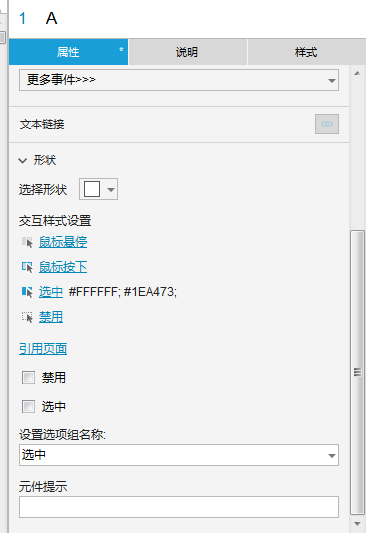
- 选项组设置方式一:选中对应元件,右键选择设置选项组。

- 选项组设置方式二:选择对应元件,在属性中进行设置。
- 若已存在设置的选项组,只需选择即可。
4、制作单向数据穿梭。
- 待选中继器内容点击事件设置。
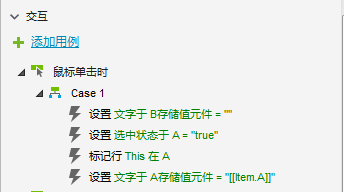
- 设置点击时,清空B存储数据元件。
- 同时设置状态为选中。
- 采用中继器事件,进行点击行选中
- 当前点击的行的数据存储在转换的数据矩形A中。
- 同个标题(待选区、选中区域)进行数据集的遮罩。

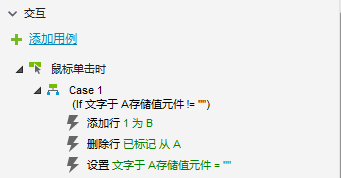
- 点击添加(添加 》按钮),进行对应的数据转移。同时删除已标记的行。
- 添加判断:A存储值元件文字不为空。当元件文字为空时表示待选区域未选中任何。不会产生添加。


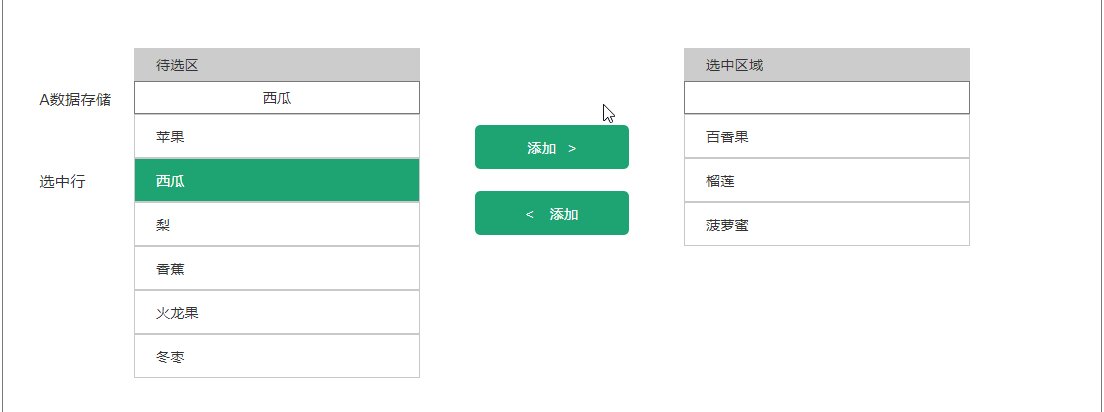
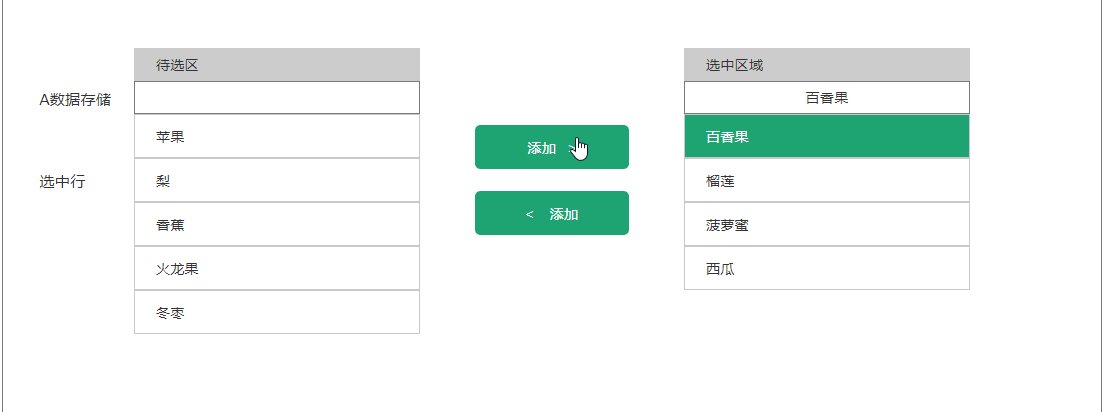
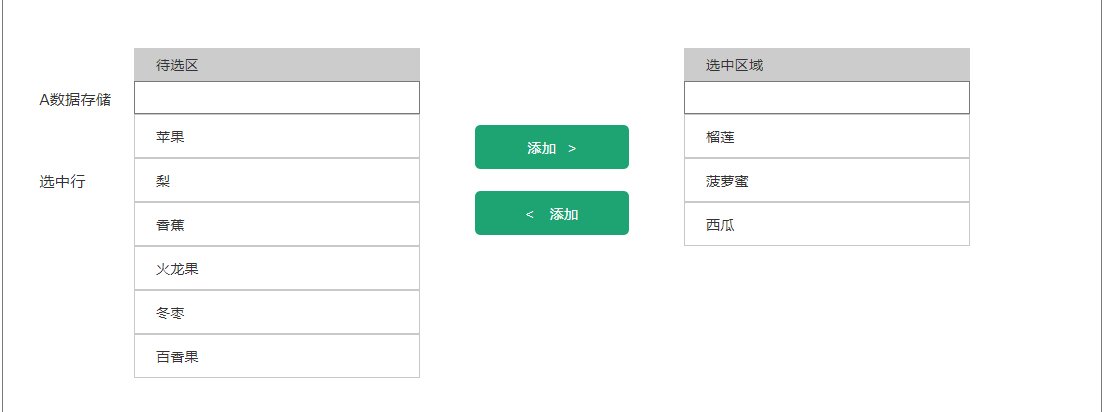
数据变动展示图
5、完善反向数据穿梭。
- 同样的原理,完成反向选中区域移除效果。
总结
- 通过函数进行数据传参。
- 灵活应用选项组、局部变量、全局变量。
- 双中继器联动。
链接地址
案例下载地址:https://fuzuobiao.com/proview/5ee8d6749d43a65bf3514f19
案例预览地址:http://demo.fuzuobiao.com/fzb/5ee8d6749d43a65bf3514f19/start.html
官方教程