时间函数组件 -- 计时器
浏览量:910 已售:263

前期准备
- 电脑:mac和win都可以(案例以win系统为例,mac类似)。
- 软件:Axure 8 系列。
- 熟练程度:中级(元件使用,函数调用)。
- 相关使用元件:矩形、文本、中继器、动态面板。
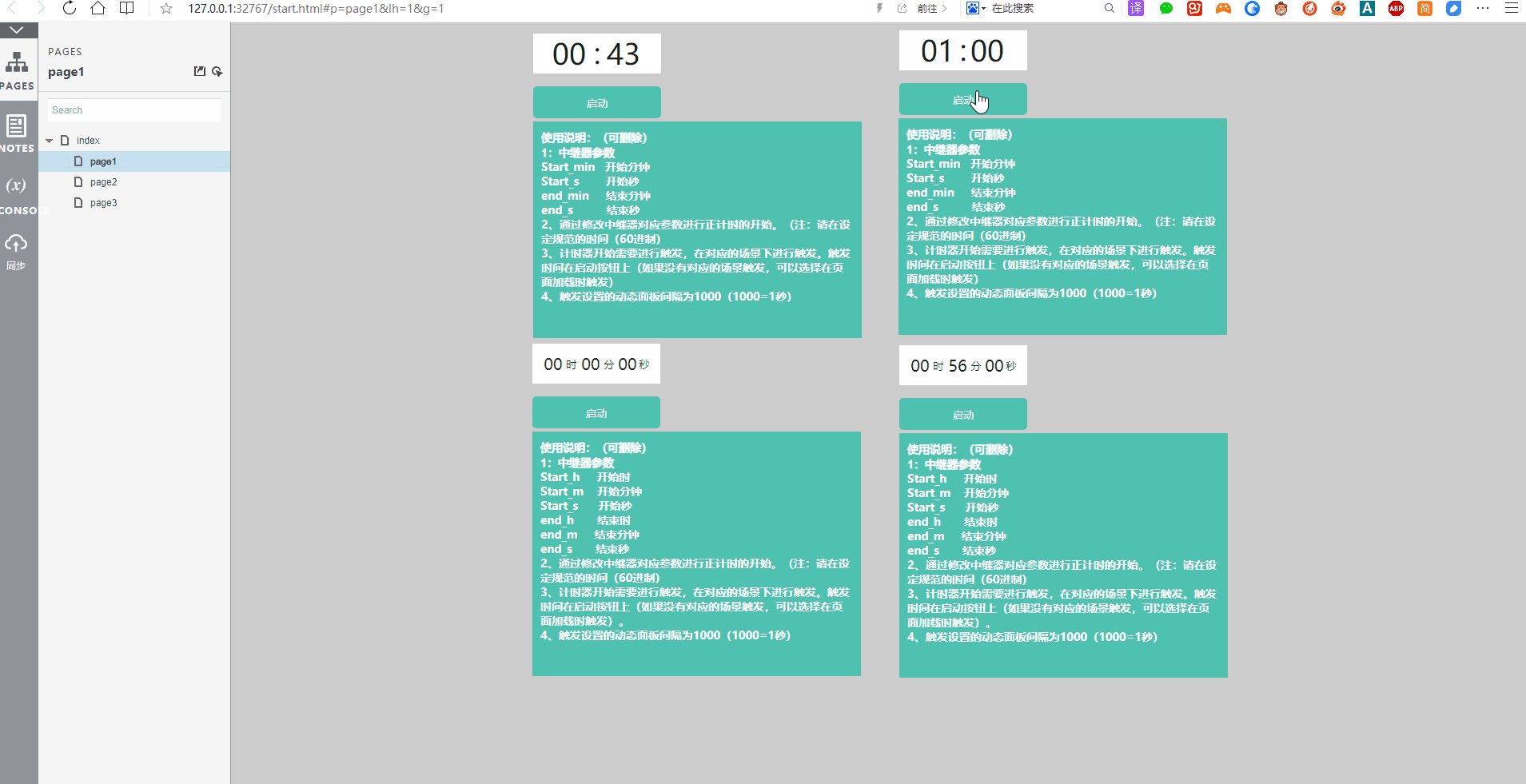
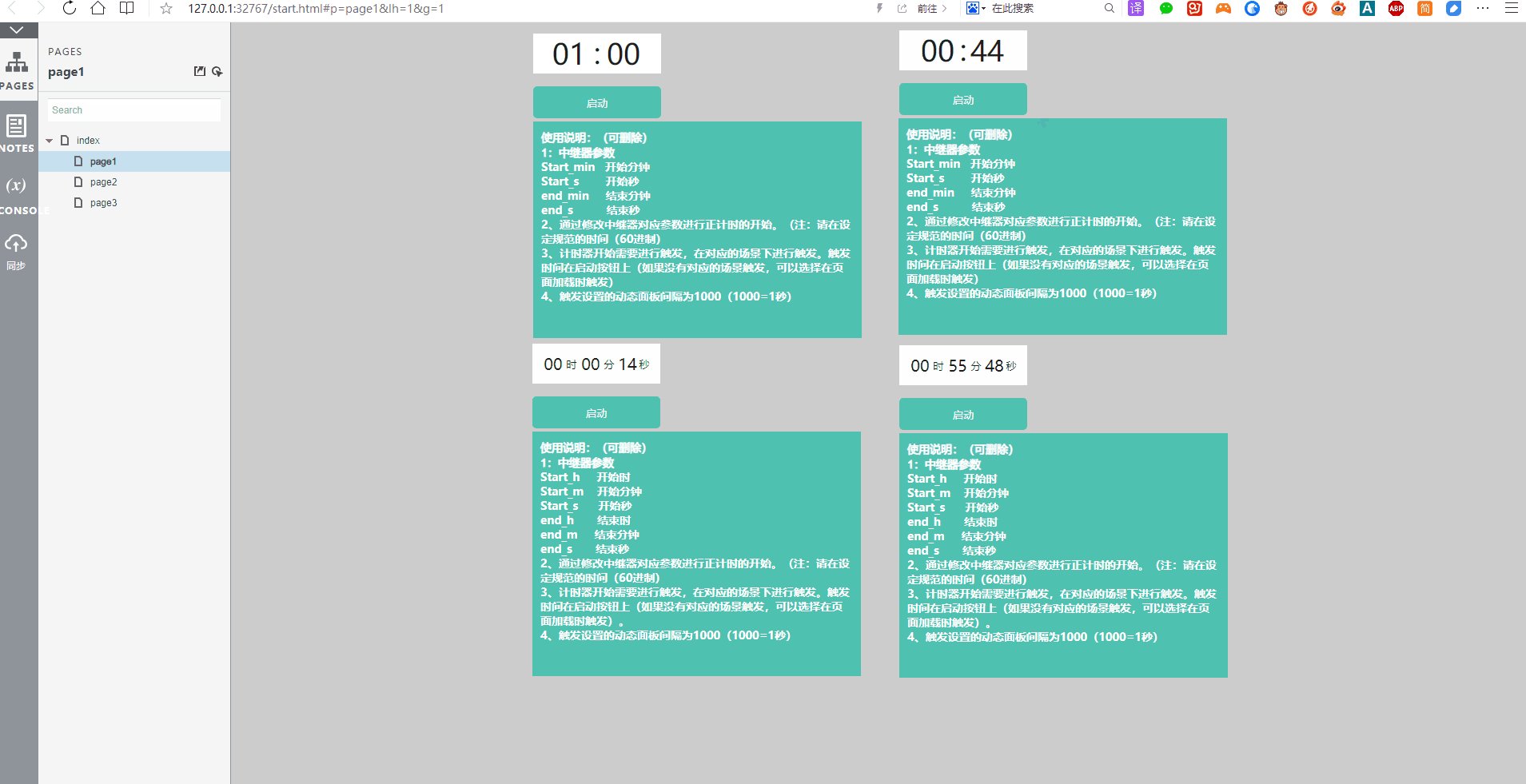
演示动图
 演示Gif图
演示Gif图
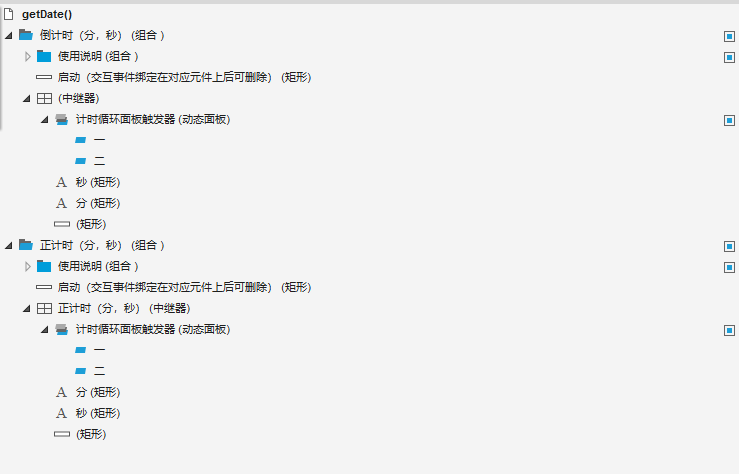
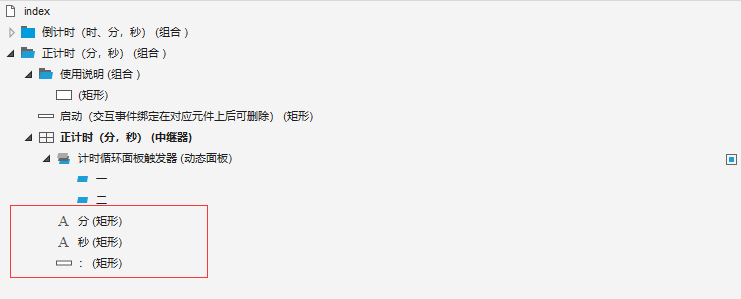
原型元件组成展示
注:本套教程共四个元件(分秒正计时、分秒倒计时、时分秒正计时、时分秒倒计时)加一个彩蛋(获取本机时间,开始24小时倒计时)。
以下以分秒计时为元件组成为例截图。
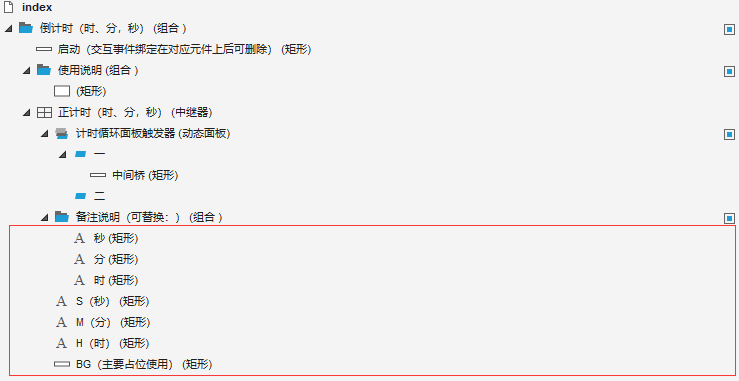
 元件组成部分截图
元件组成部分截图
正文(制作过程)
举例正计时(分、秒)与倒计时(时、分、秒)的制作方式(还有彩蛋的制作思路,哈哈)。
正计时(分、秒)
步骤分解
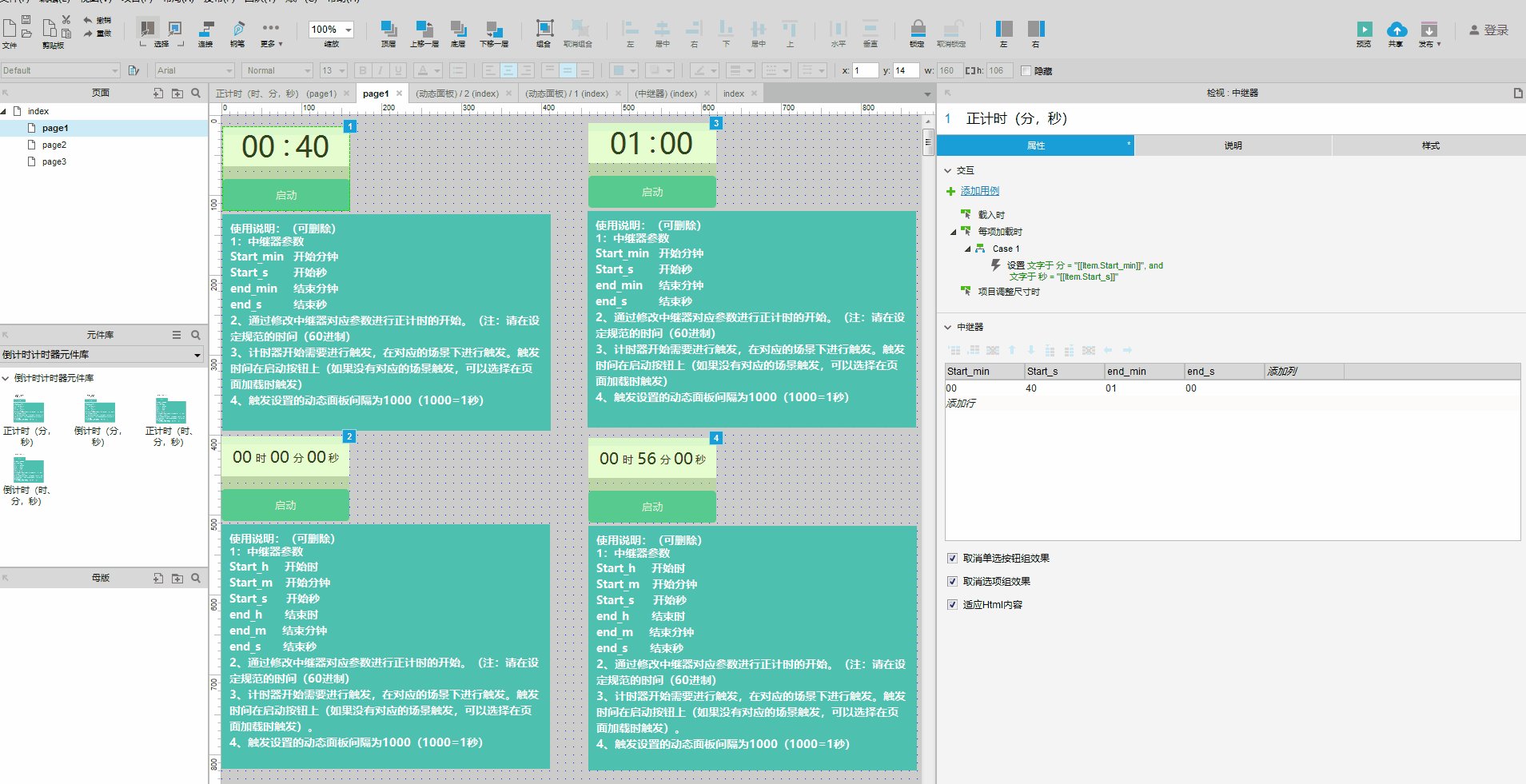
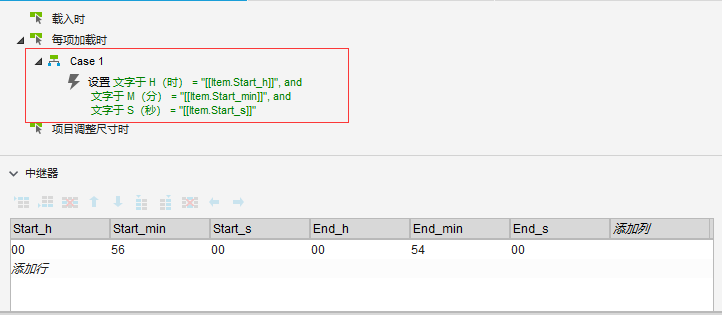
- 创建中继器,只保留中继器数据一行。创建数据集合。
名称说明备注Start_min计时开始的时间分设定时间请范围00-59(请按照60进制的设置方式)Start_s计时开始的时间秒设定时间请范围00-59(请按照60进制的设置方式)End_min计时结束的时间分设定时间请范围00-59(请按照60进制的设置方式)End_s计时结束的时间秒设定时间请范围00-59(请按照60进制的设置方式)
- 根据时间的格式,创建时间显示样式。
- 方式一:文本(分)、文本(秒)、矩形( :)。
【注:优势:底层的矩形有占位空间,并且方便更改背景颜色。案例采用本方式】
- 方式二:文本(分)、文本(秒)、文本( :)。

- 创建动态面板。
- 作用:通过动态面板的循环进行时间计数的触发。
- 交互事件:状态改变时。
- 方式:创建两个动态面板状态(命名:一、二)。

- 创建交互逻辑
- 数据赋值逻辑
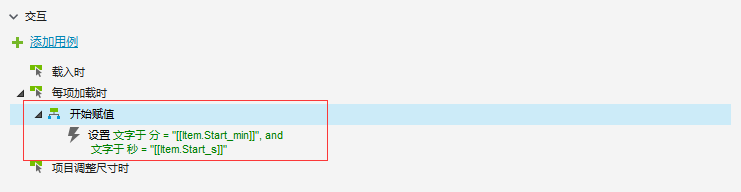
- 进行开始时间通过中继器的每项加载时赋值给展示的文本(分)和文本(秒)。

- 进行结束时间的赋值(结束状态在条件中,此处赋值为赋值给结束条件)。

- 进行动态面板的切换触发交互。
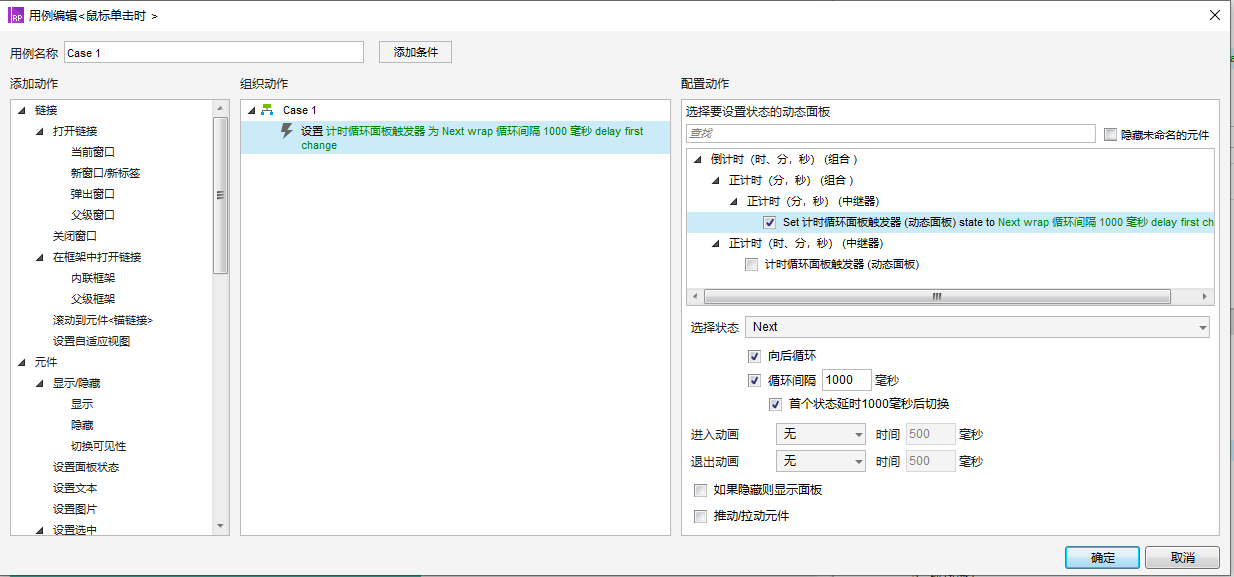
- 创建启动按钮。
- 给启动按钮配置鼠标单击事件。鼠标单击时进行动态面板的向后循环(Next),设置循环间隔1000(1000的时间长度为1秒)同时设置首个状态延时。

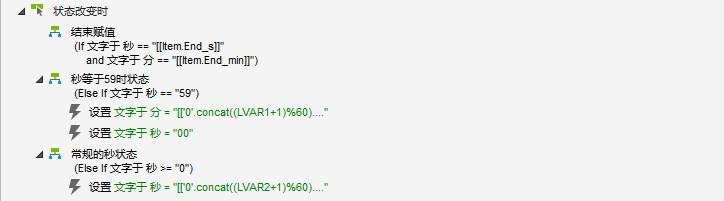
- 进行数据变化(计时展示)的交互。
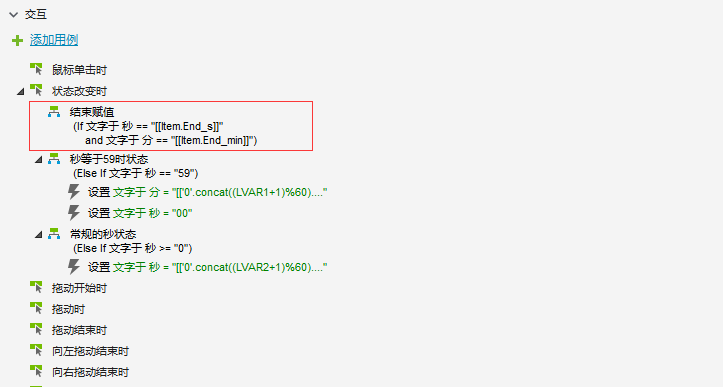
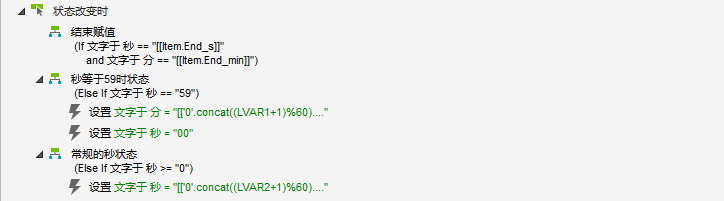
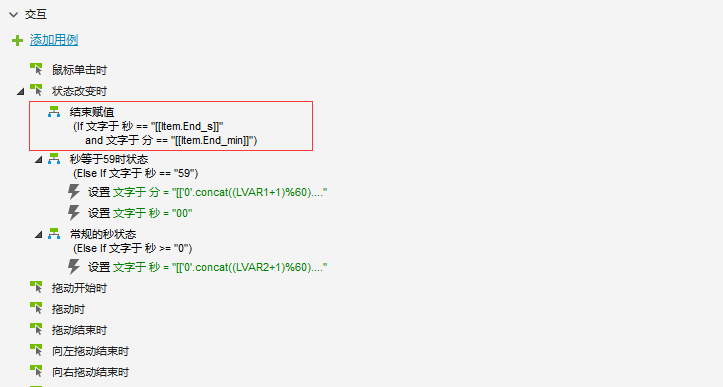
- 考虑边界值转换情况。当秒钟计时到59时,下一个展示为00。于是进行状态的交互时间中做状态的划分。
- 当每次动态面板状态变化时,给秒的文本值进行加一。
- 当秒文本值为59时,进行分的文本值加一同时,同时将秒的文本值重置为00。
- 注:%为除以某数后取余。

- 数值优化交互。
- 为了符合时间的展示效果,当时间为个位数的时候进行前补充0的操作。
- 使用的函数:①:concat(‘string’),② :slice(start,end)。
①: concat(‘string’) ;
⽤途:将当前⽂本对象与另⼀个字符串组合。
参数:string为组合在后⽅的字符串。
②:slice(start,end) ;
⽤途:从当前⽂本对象中截取从指定起始位置 开始到终⽌位置之前的字符串。
参数:start为被截取部分的 起始位置,该数值可为负数;end为被截取部分的终⽌位置, 该数值可为负数。该参数可省略,省略该参数则由起始位置 截取⾄⽂本对象结尾。
倒计时(分、秒),调整正计时(分、秒)的【**进行数据变化(计时展示)的交互**】部分的交互即可。
倒计时(时、分、秒)
步骤分解
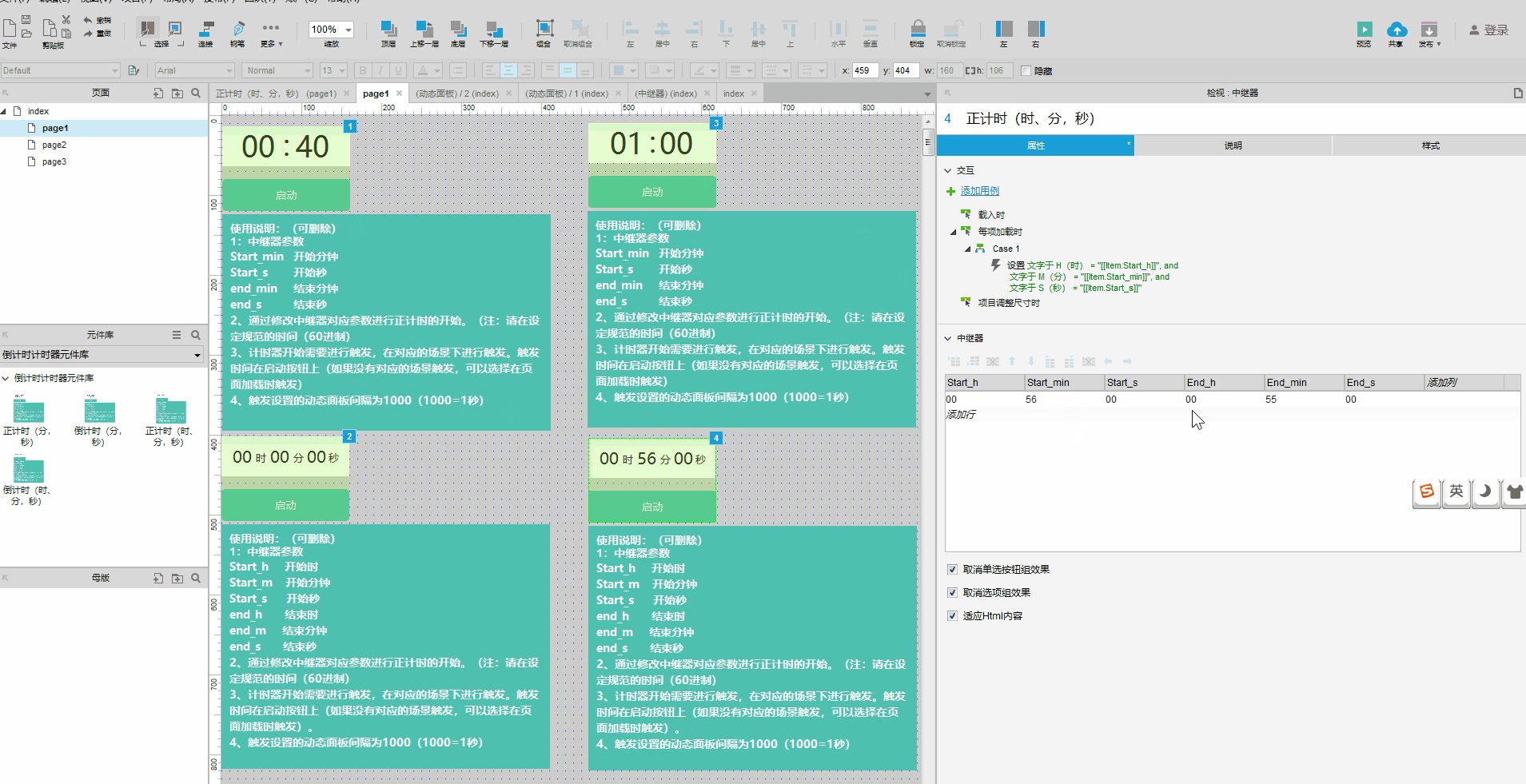
- 创建中继器,只保留中继器数据一行。创建数据集合。
名称说明备注Start_h计时开始的时间小时设定时间请范围00-23(请按照24进制的设置方式)Start_min计时开始的时间分设定时间请范围00-59(请按照60进制的设置方式)Start_s计时开始的时间秒设定时间请范围00-59(请按照60进制的设置方式)End_h计时开始的时间小时设定时间请范围00-23(请按照24进制的设置方式)End_min计时结束的时间分设定时间请范围00-59(请按照60进制的设置方式)End_s计时结束的时间秒设定时间请范围00-59(请按照60进制的设置方式)
- 根据时间的格式,创建时间显示样式。
- 备注文本:文本(时)、文本(分)、文本(秒)、矩形(BG)。
- 展示文本:文本(H)、文本(M)、文本(S)。

- 创建动态面板。
- 作用:通过动态面板的循环进行时间计数的触发。
- 交互事件:状态改变时。
- 方式:创建两个动态面板状态(命名:一、二)。
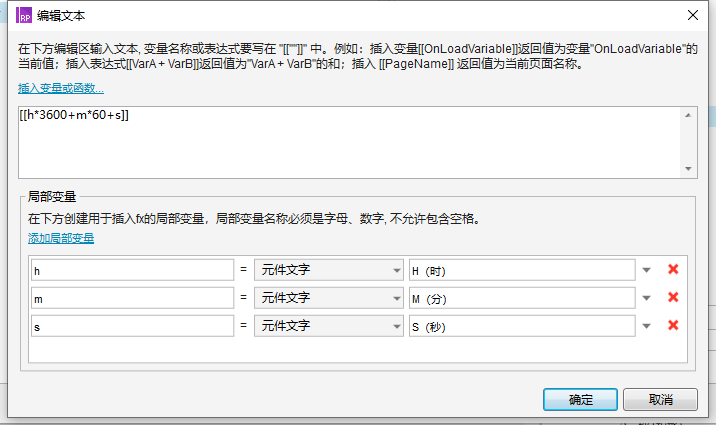
- 创建中间桥(本次使用数据传值的方式进行倒计时的制作)。
数据传值:通过将中继器中的数据进行组合,计算出一个转换为秒的时间整数。然后通过数据的取余进行计算出展示的时、分、秒。
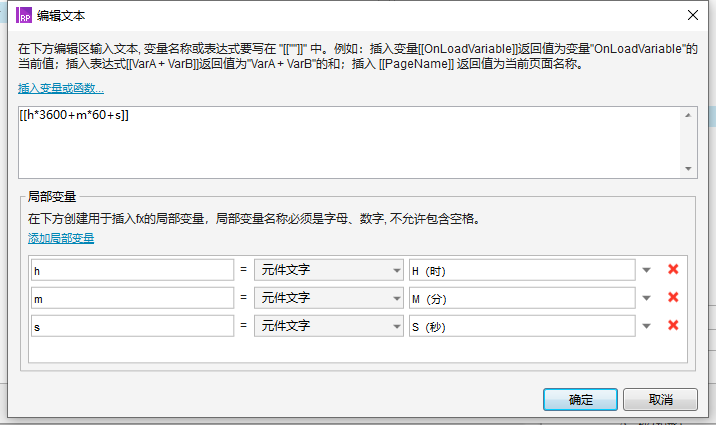
计算公式:(小时3600+分钟60+秒)
实际计算赋值
- 创建交互逻辑
- 数据赋值逻辑
- 进行开始时间通过中继器的每项加载时赋值给展示的文本(H)、文本(M)和文本(S)。

- 进行结束时间的赋值(结束状态在条件中,此处赋值为赋值给结束条件)。


- 进行动态面板的切换触发交互。
- 创建启动按钮。
- 给启动按钮配置鼠标单击事件。鼠标单击时进行动态面板的向后循环(Next),设置循环间隔1000(1000的时间长度为1秒)同时设置首个状态延时。
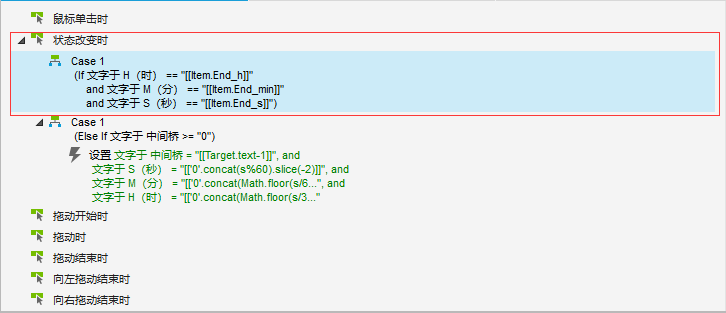
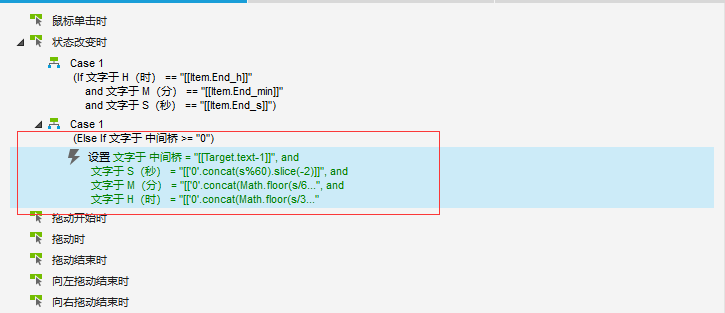
- 进行中间桥的数值计算。


- 进行数据变化(计时展示)的交互。
- 进行秒、分、时的反向计算。通过中间桥的数值,进行计算。



- 数值优化交互。
- 为了符合时间的展示效果,当时间为个位数的时候进行前补充0的操作。
- 使用的函数:①:concat(‘string’);② :slice(start,end);③:Math.floor(x)。
①: concat(‘string’) :
⽤途:将当前⽂本对象与另⼀个字符串组合。
参数:string为组合在后⽅的字符串。
②:slice(start,end) :
⽤途:从当前⽂本对象中截取从指定起始位置 开始到终⽌位置之前的字符串。
参数:start为被截取部分的 起始位置,该数值可为负数;end为被截取部分的终⽌位置, 该数值可为负数。该参数可省略,省略该参数则由起始位置 截取⾄⽂本对象结尾。
③:Math.floor(x):
⽤途:向下取整函数,获取⼩于或者等于指定数 值的⼤整数。
参数:x为数值
正计时(时、分、秒),调整上述案例的【**进行数据变化(计时展示)的交互**】部分的交互即可。
彩蛋篇:获取本机时间,开始24小时倒计时
思路:
- 点击触发事件后,获取电脑本地的时间。通过分别获取电脑本地的时、分、秒,进行计算剩余时间。
- 小时通过23减去当前的小时时间。
- 分钟通过59减去当前的分钟时间。
- 秒钟通过59减去当前的秒钟时间。
- 将剩余时间转换为中间桥的具体秒数。(参考倒计时(时、分、秒))。
- 设置结束时间为00(时、分、秒都为00)。

总结
主要函数计算、动态面板改变的交互事件、时间函数获取。

店铺名称PMYX部落
创建时间
2020-06-20 16:23:14